baseimage-tutorial-framework
This is the beating heart of TFW – the Docker baseimage containing the internals of the framework.
Every tutorial-framework based challenge has a solvable Docker image based on this one: their Dockerfiles begin with FROM eu.gcr.io/avatao-challengestore/tutorial-framework.
Note that TFW is not avaliable on Docker Hub due to legal reasons and is only accessible through local builds (dont't worry, we've got you covered with build scripts in the test-tutorial-framework repo).
This document explains the general concepts of TFW and should be the first thing you read before getting started with development.
For more on building and running you should consult the test-tutorial-framework repo.
The framework
The goal of the tutorial-framework is to help content developers in creating interactive tutorials for the Avatao platform.
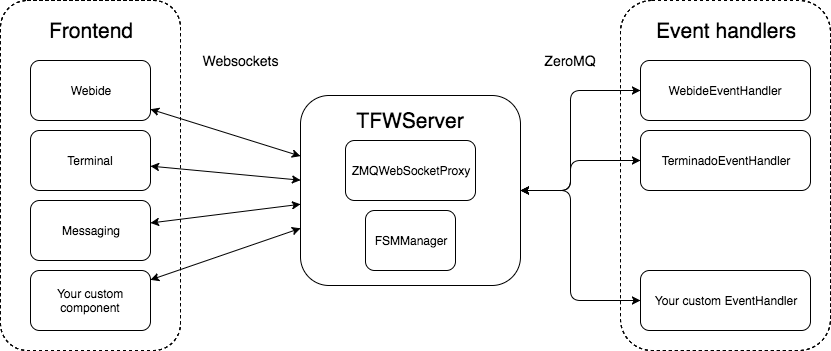
To make this possible TFW implements a robust messaging system and provides several pre-written components built upon it, such as a file editor and a terminal (both running in your browser).
The foundation of the whole framework is the messaging system connecting the frontend with the backend. Frontend components use websockets to connect to the TFW server, to which you can hook several event handlers defining how to handle specific messages.
Event handlers
Imagine event handlers as callbacks that are invoked when TFW receives a specific type of message. For instance you could send a message to the framework when the user does something of note.
This allows you to define actions triggered on the backend when the user presses a button on the frontend, moves the cursor to a specific area or anything like that.
Event handlers use ZeroMQ to connect to the framework. Due to this they are as loosely-coupled as possible: usually they are running in separate processes and only communicate with TFW through ZMQ.
Our pre-made event handlers are written in Python3, but you can write event handlers in any language that has ZeroMQ bindings (this means virtually any language).
This makes the framework really flexible: you can demonstrate the concepts you want to in any language while using the same set of tools provided by TFW. Inside Avatao this means that any of the content teams can use the framework with ease.
FSM
Another unique feature of the framework is the FSM – finite state machine – representing the state of your challenge. This allows you to track users progressing with the tasks you've defined for them to complete.
For instance you could represent whether the user managed to create a malicious user with a state called user_registered and subscribe callbacks to events regarding that state (like entering or leaving).
You could create challenges that can be completed in several different ways: imagine a state called challenge_complete, which represents when the challenge is completed. Several series of actions (triggers) could lead to this state.
This enables you to guide your users through the experience you've envisioned with your tutorial. We can provide a whole new level of interactivity in our challenges because we know what the user is doing. This includes context-dependent hints and the automatic typing of commands to a terminal.
Frontend
Note that our frontend implementation is written in Angular. It is maintained and documented in the frontend-tutorial-framework repository.