baseimage-tutorial-framework
This is the beating heart of TFW – the Docker baseimage containing the internals of the framework.
Every tutorial-framework based challenge has a solvable Docker image based on this one: their Dockerfiles begin with FROM eu.gcr.io/avatao-challengestore/tutorial-framework.
Note that TFW is not avaliable on Docker Hub due to legal reasons and is only accessible through local builds (don't worry, we've got you covered with build scripts in the test-tutorial-framework repo).
This document explains the general concepts of TFW and should be the first thing you read before getting started with development.
For more on building and running you should check the test-tutorial-framework repo.
The framework
The goal of the tutorial-framework is to help content developers in creating interactive tutorials for the Avatao platform.
To make this possible TFW implements a robust messaging system and provides several pre-written components built upon it, such as a file editor and a terminal (both running in your browser).
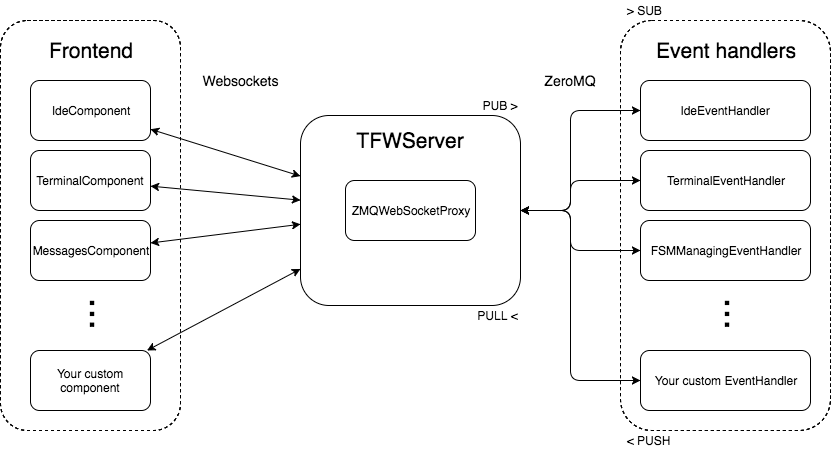
The foundation of the whole framework is the messaging system connecting the frontend with the backend. Frontend components use websockets to connect to the TFW server, to which you can hook several event handlers defining how to handle specific messages.
Networking details
Event handlers connect to the TFW server using ZMQ.
They receive messages on their SUB(scribe) sockets, which are connected to the PUB(lish) socket of the server.
Event handlers reply on their PUSH socket, then their messages are received on the PULL socket of the server.
The TFW server is basically just a fancy proxy. It's behaviour is quite simple: it proxies every message received from the fontend to the event handlers and vice versa.
The server is also capable of "mirroring" messages back to their source. This is useful for communication between event handlers or frontend components (event handler to event handler or frontend component to frontend component communication).
Components can also broadcast messages (broadcasted messages are received both by event handlers and the frontend as well).
Event handlers
Imagine event handlers as callbacks that are invoked when TFW receives a specific type of message. For instance, you could send a message to the framework when the user does something of note.
Event handler allow you to define actions triggered on the backend when the user presses a button on the frontend or moves the cursor to a specific area, etc.
Event handlers use ZeroMQ to connect to the framework. Due to this they are as loosely-coupled as possible: usually they are running in separate processes and only communicate with TFW through ZMQ.
Our pre-made event handlers are written in Python3, but you can write event handlers in any language that has ZeroMQ bindings (this means virtually any language).
This makes the framework really flexible: you can demonstrate the concepts you want to in any language while using the same set of tools provided by TFW. Inside Avatao this means that any of the content teams can use the framework with ease.
FSM
Another unique feature of the framework is the FSM – finite state machine – representing the state of your challenge. This allows you to track users progressing with the tasks you've defined for them to complete.
For instance, you could represent whether the user managed to create a malicious user with a state called user_registered and subscribe callbacks to events regarding that state (like entering or leaving).
You could create challenges that can be completed in several different ways: imagine a state called challenge_complete, which indicates if the challenge is completed. Several series of actions (triggers) could lead to this state.
This enables you to guide your users through the experience you've envisioned with your tutorial. We can provide a whole new level of interactivity in our challenges because we know what the user is doing. This includes context-dependent hints and the automatic typing of commands to a terminal.
Frontend
Note that our frontend implementation is written in Angular. It is maintained and documented in the frontend-tutorial-framework repository.
Messaging format
The framework uses JSON messages internally and in exposed APIs as well. These messages must comply with some rules. Don't worry, we are not too fond of rules around these parts.
The TFW message format:
{
"key: "some identifier used for addressing",
"data":
{
...
JSON object carrying anything, preferably cats
...
},
"trigger": "FSM action"
}
- The
keyfield is used by TFW for addressing and every message must have one (it can be an empty string though) - The
dataobject can contain anything you might want to send - The
triggerkey is an optional field that triggers an FSM action with that name from the current state (whatever that might be)
To mirror messages back to their sources you can use a special messaging format, in which the message to be mirrored is enveloped inside the data field of the outer message:
"key": "mirror",
"data":
{
...
The message you want to mirror (with it's own "key" and "data" fields)
...
}
Broadcasting messages is possible in a similar manner by using "key": "broadcast" in the outer message.
Where to go next
Most of the components you need have docstrings included (hang on tight, this is work in progress) – refer to them for usage info.
In the docs folder you can find our Sphinx-based API documentation, which you can build using the hack/tfw.sh script in the test-tutorial-framework repository.
To get started you should take a look at test-tutorial-framework, which serves as an example project as well.